Electromeet is an online learning platform developed by EIT (Engineering Institute of Technology), for interactive online learning. The site enables whiteboard sessions, video conferencing, and communication between students and teachers via voice and text chat, as well as affording lecturers the opportunity to record sessions, for students to review at a later date.
The project
A UI redesign of Electromeet – an online teaching platform – to modernise the UI and improve usability and user experience. Use of resizeable panels, full-screen mode for teaching, chat windows, and a tour for first time visitors.
My role
I was fully responsible for the front-end re-skin of this site. A remote developer was working on the backend, and I contracted a C# developer to assist where required for my part.

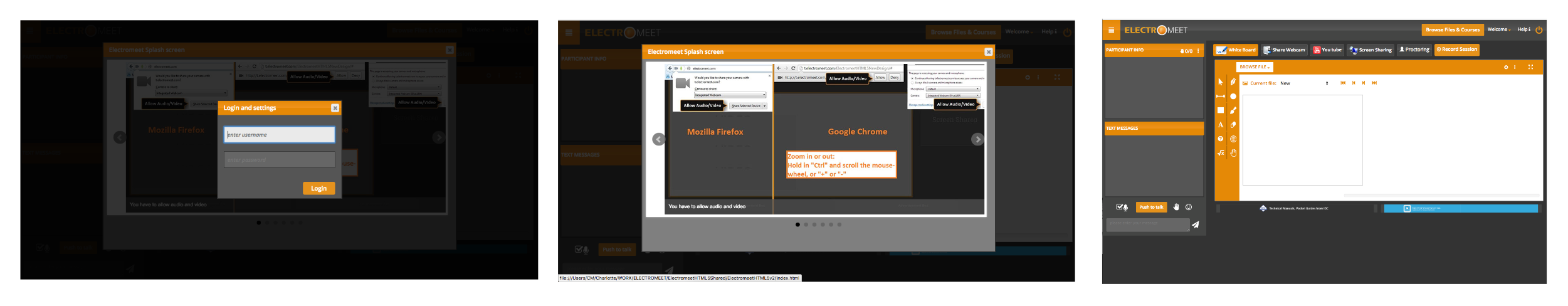
The original UI had a dated aesthetic and was cumbersome to use for both students and lecturers on desktop, and unusable on mobile. The ‘welcome’ tour displayed every time the app was opened, and with too much on each slide, it was easier to ignore than read.

The old design (L – R) : the login screen that firsts greets users, a screen from the tour, and the whiteboard once in the app
The first step was the logo refresh and wireframes, to set the direction for the project.

The original logo (top), with the logo refresh below

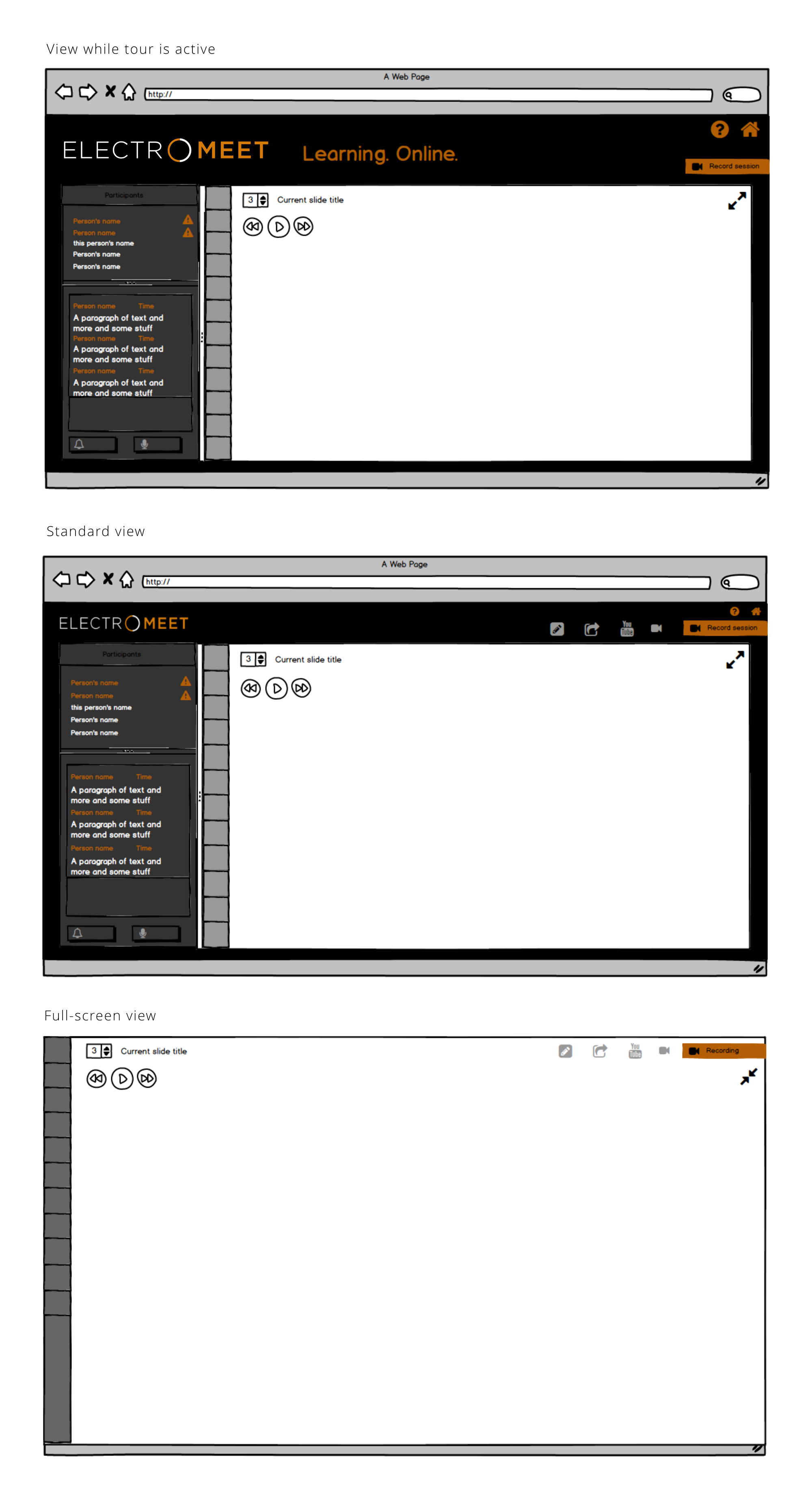
Balsamiq wireframes
UI Improvements
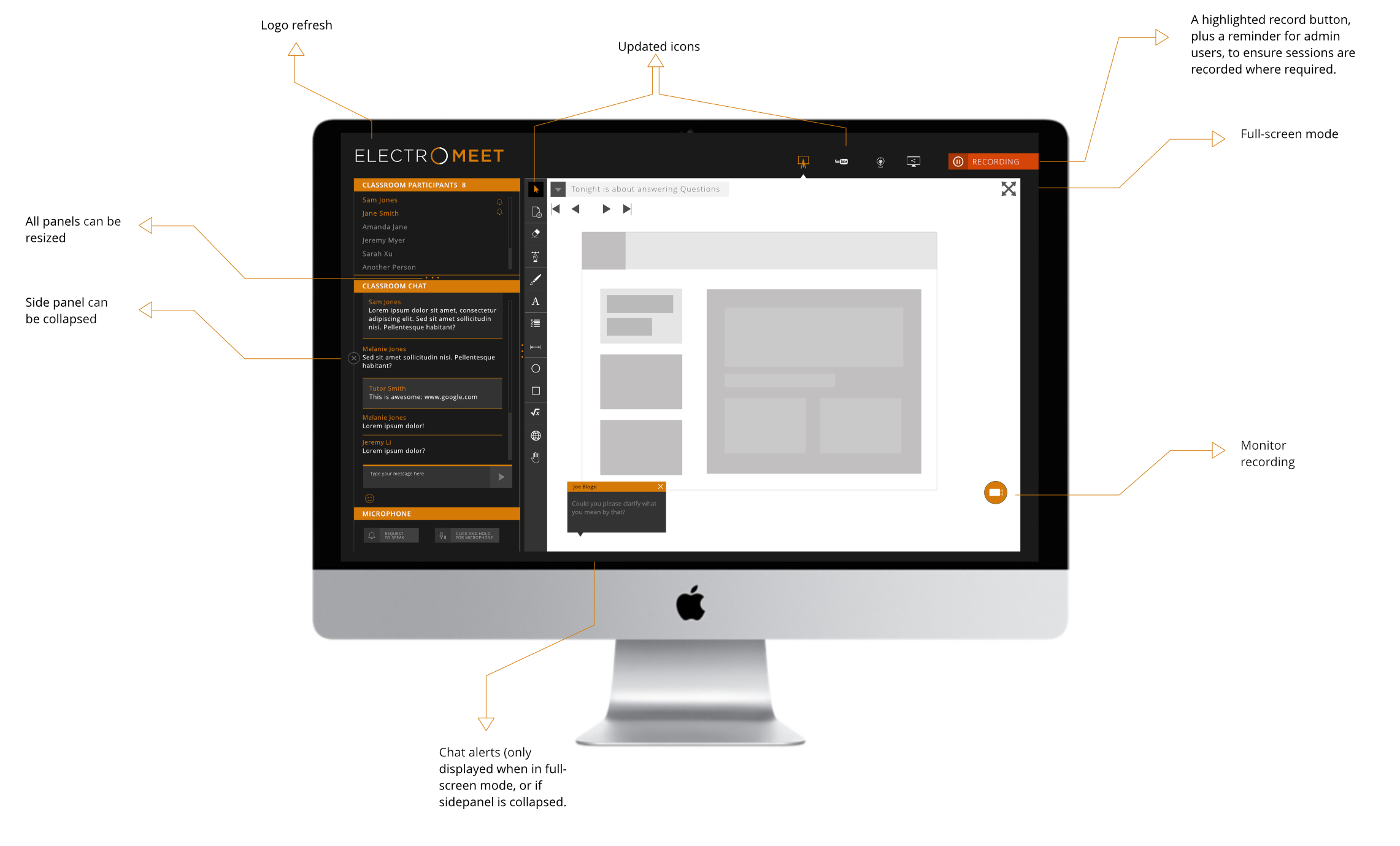
With the logo refresh and wireframes approved, I moved on with the UI design, ensuring the client requirements were understood and met.
- Updated, sleek design
- More space allowed for the whiteboard section
- A toggleable video panel which overlayed (wheras previously it was only available in the actual tab
- Full screen mode
- Chat alerts to ensure messages were noticed if users had the side-panel toggled close, or if they were in full-screen mode
- Resizable panels, so users could choose a configuration that suited what they were wanting to accomplish
- A toggleable sidepanel, so users could close it entirely and utlise the chat alerts to keep track of any messages
- Updated icons
- An interactive tour to lead users through on their first visit
- A highlighted record button, and a reminder for Lecturers each visit to help prevent the common occurance of forgetting to record the session

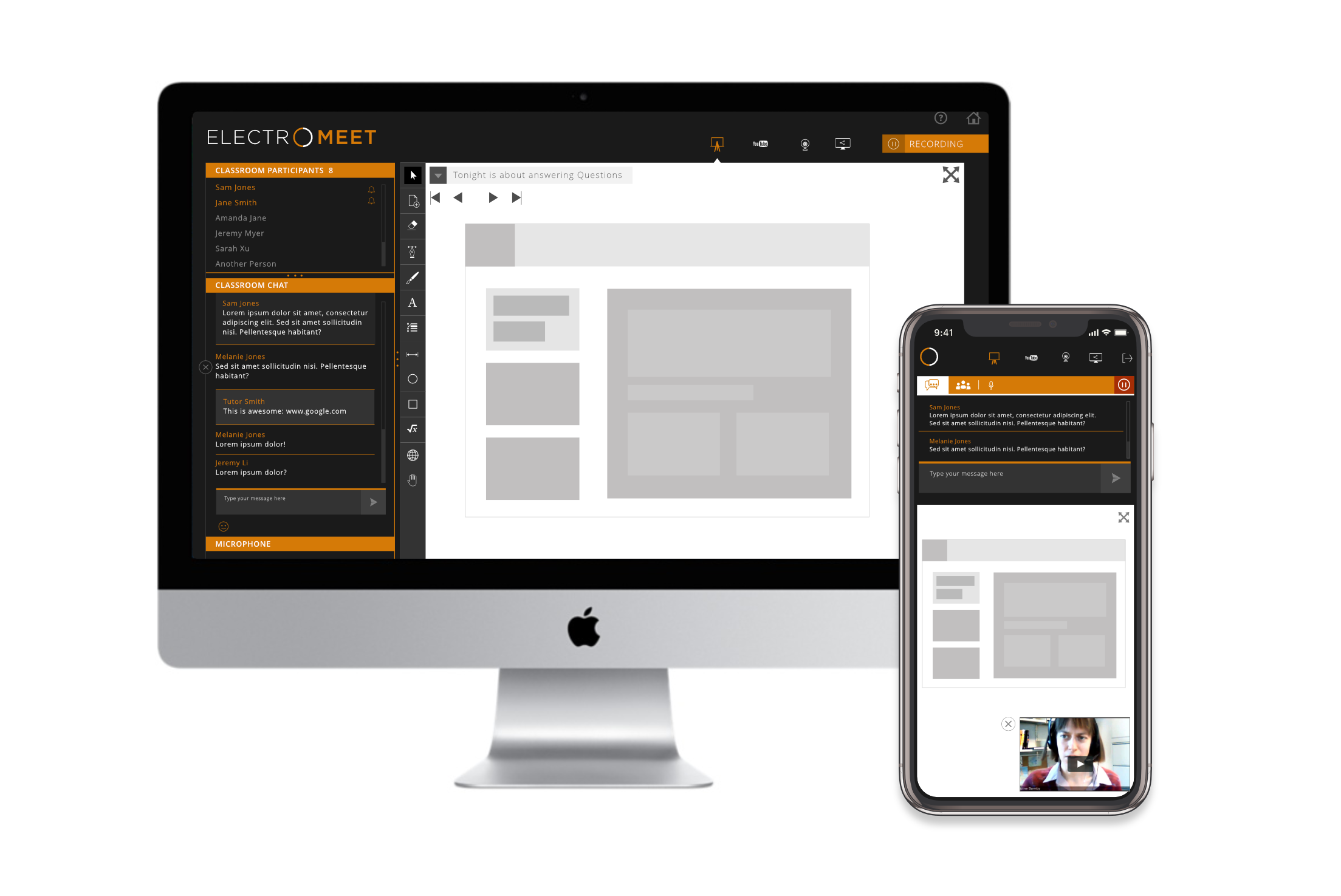
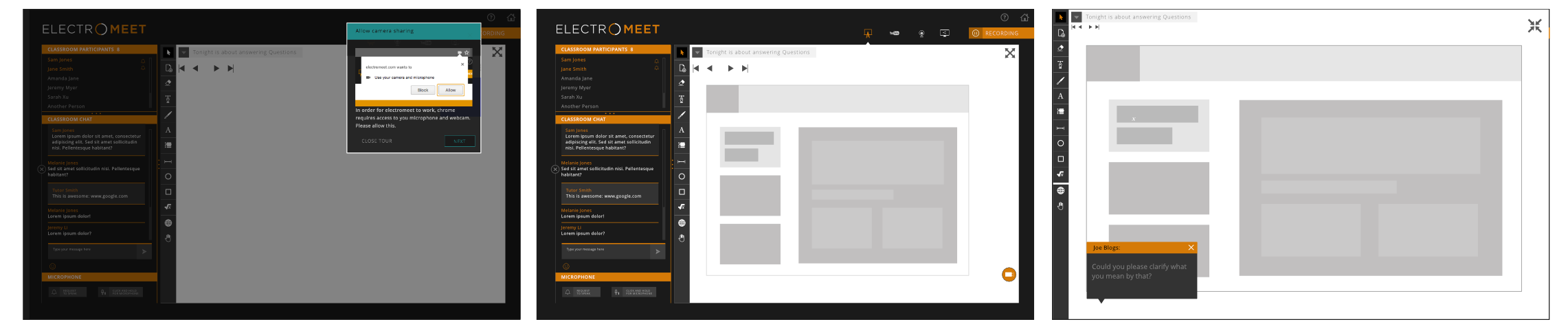
New designs (L – R): The first screen of the tour, viewing a slide, and in full-screen mode
With the UI design signed off, I applied the new design to the project, testing along the way to ensure it remained working as required, liaising with the client on progress, and finishing with a final product that was easier to use, with a sleek, modern aesthetic.